【GoogleColab】PythonのSeleniumでサイト全体のスクリーンショットを保存する方法
この記事を読んでくれている人の中には、Pythonでスクレイピングをおこなう人が多いと思いますが、サイトの中身ではなく、サイトのスクリーンショット を撮りたいと思う時があると思います。
私も定期的に自作のスクレイピングツールを回しています。
例えば競合サイトのABテストの状況だったり、リライトの状況だったり、あとはアフィリエイト設置の状況だったりなどを調査する時にスクリーンショットを撮影できると捗りますね。
今回はSeleniumを使ってブラウザを操作し、スクリーンショット を保存する方法を載せておきます。
ご参考ください。
ちなみにSeleniumでブラウザを操作し、スクリーンショットを保存する方法はネットに多く情報が出回っていますので、今回はGoogle ColabでSeleniumを操作してスクリーンショットを撮影します。
最初できるか不安でしたが、無事に実行させることができました。
PythonのSeleniumでスクリーンショットを撮る(保存する)方法
実行前の準備など(pip)
!pip install selenium
!apt-get update # to update ubuntu to correctly run apt install
!apt install chromium-chromedriver
!cp /usr/lib/chromium-browser/chromedriver /usr/binwebdriverを使うための準備
import sys
sys.path.insert(0,'/usr/lib/chromium-browser/chromedriver')
from selenium import webdriver
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--headless')
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
wd = webdriver.Chrome('chromedriver',chrome_options=chrome_options)SeleniumとBeautifulsoupを使うための準備
#SeleniumとBeautifulSoupとrequestsのライブラリをインポート
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from bs4 import BeautifulSoupページの読み込みを待つための待機用ライブラリ準備
# 待機用ライブラリ
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ECスクリーンショットを撮るurlの設定と、レンダリング。Beautifulsoupへの流し込み。
url="https://trend-tracer.com/"
wd.get(url)
# ページ上のすべての要素が読み込まれるまで待機(15秒でタイムアウト判定)
WebDriverWait(wd, 15).until(EC.presence_of_all_elements_located)
# beautifulsoupへの流し込み
soup = BeautifulSoup(wd.page_source, "html.parser")
# ページの大きさを調整
page_width = wd.execute_script('return document.body.scrollWidth')
page_height = wd.execute_script('return document.body.scrollHeight')
wd.set_window_size(page_width, page_height)
# スクリーンショットの保存
wd.save_screenshot('screenshot.png')実行画面のスクリーンショット
実際にgoogle colabで上記コードを動かしてみます。
動かした結果は以下のようになるはずです。

保存されたスクリーンショットはgoogleのサーバーに一時保存されています。
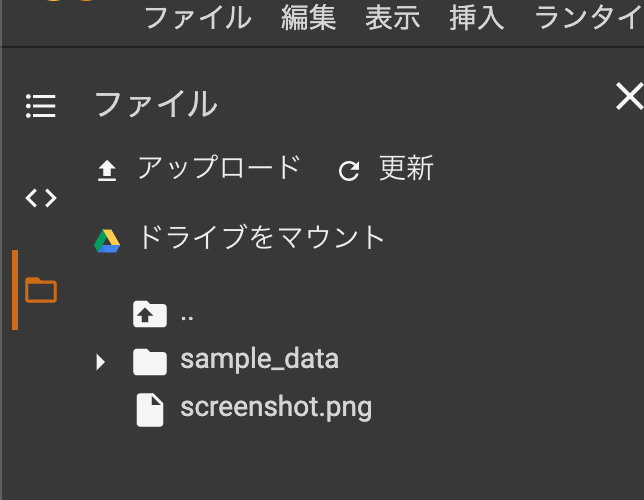
スクリーンショットはgoogle colab上で見ることができます。
左のサイドバーにあるフォルダアイコンをクリックするとディレクトリ構造を確認することができます。
全てのコードを実行させた後なら、「screenshot.png」というファイルが生成されているはずです。

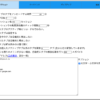
screenshot.pngをダブルクリックするとgoogle colab上にスクショが表示されます。

無事、指定したurlのスクリーンショットが撮られているはずです・・・。
しかし、□だらけで、文字化けをしてしまっていますね。
google colabでplotなどを使ってことがある方はお分かりかと思いますが、Google colabのサーバーにはデフォルトで日本語のフォントは用意されていません。
これを知った時、Google Colabで日本語サイトのスクリーンショットは不可能なのかと思いましたが、強引に日本語フォントをダウンロードすれば、Google Colabでも完全なスクリーンショットを撮ることができました。
Google Colabでの文字化けを解決する方法
日本語をGoogle Colabの接続先にダウンロードするコードを追加するだけで解決します。
# 日本語フォントをダウンロードする。
!apt-get -y install fonts-ipafont-gothicちなみにこのコードはスクリーンショットのみならず、plotの時文字化けも解決できます。
軸や凡例に日本語を使いたいのに文字化けしてしまって困っている人がいましたら、ぜひ試してみてください。
ちなみにコードを追加するのはコードの先頭に追加してください。
私はpipなど、準備をする前の段階で日本語フォントをダウンロードしてしまうようにしています。

その後、プログラムを全て実行し直しましょう。
スクリーンショットで文字化けしていたところが、修正されているはずです。

以上です。
コードが動かない、不明点等ありましたら、ツイッターまでご連絡ください。
DM等々で対応いたします。