自作のwebサービスにコメント機能を付けてみた&Disqusの設置方法

自作のウェブサービスを公開しました。
いわゆるブログサイトではなく、データベースを使った動的サイトです。
せっかく作ったのでたくさんの人にみて欲しいと思っていますが、完全動的サイトなので、キーワードや共起語を含めたページにしていくのには無理があります。
また、単純にコメント機能があったほうが、サービスとして面白くなりそうだなと思ったことも導入を決めた理由です。
こういったSEO的な側面と、サービス内容との親和性のようなものを考慮した結果、Diqusと言うサービスにたどり着きました。
クラウド管理型のコメント機能サービスと言うなんとも素晴らしいものですね。
今回はそのDisqusの設置方法と使い方について書いておこうと思います。
Disqus(ディスカス)とは
Disqus(ディスカス)とはコメント機能を提供できるサービスである。
語源は「Discussion」討論を意味する英単語から。
サイトの管理者はDisqusに登録することで、埋め込み用のコードを入手できる。
コードを自分のサイトに設置するだけで、ページ単位にコメント機能を提供することが可能となる。
簡単にコメント機能が実装できるため、利用者は多い。
昨今はコメント機能事態は下火になっている。
wiredが2015年にコメント機能を削除しており、世間でもコメント機能はいらないといった声が上がる。
スパム行為やSEO的に優位にならないという噂もたった。
なぜ、いまさらコメント機能をつけるのか?本当に必要?
私がコメント機能を付けようと思った理由は2点あります。
- SEO的に有利になると考えたから
- 「他の人がどう思うのか」というニーズが発生するコンテンツだから
コメント内容もSEOの評価対象になる?
一つ目の「SEO的な優位性」についてですが、コメントの部分をGoogleが評価してくれるようになったと考えています。昔は評価されにくかったのだと思いますが、今は違います。
Googleなどの検索エンジンは毎日毎日膨大な量のウェブページを見ています。(クローラー)
ウェブページにはjavascriptで作られたコンテンツと言うものがあります。
クリックすると出現してきたり、どこか外部と通信してコンテンツを作成するものなど、種類は様々です。
Disqusも「javascript」で作られたコンテンツに該当します。
昔の検索エンジンはjavascriptを上手に理解することができませんでした。
しかし、最近になって、Googleはjavascriptを理解することができるようになりました。
Googlebotのレンダリングが最新版Chrome相当になった! これは嬉しい!
詳細は割愛しますが、2015年ごろと比べるとその差は大きいはずです。
そのため今ならDisqusで投稿されたコメントはおそらくページの評価の対象になっているはずです。
他の人がどう思うのか気になるコンテンツ
2つ目の「他の人がどう思うのか」と言うニーズが発生するコンテンツについて。
私が作成したウェブサイトではいわゆる「分析結果」が表示されています。
何かの分析結果を見た後に、あなただったらどう思うでしょうか。
おそらく他の人の意見が聞きたくなると思います
Disqusのようなコメント機能を不要だと言っていた多くのサイトはブログです。
ブログの流入のほとんどは何かを知りたいというニーズです。
何かを知った後、誰かと議論をしたいと考える人は少ないでしょう。
そのためブログのようなサイトではコメント機能はいらないでしょう。
特に昨今ブログを副業として始める人が急増したこともあり、コメント機能不要論が大きくなったんだと思います。
適材適所と言う言葉の通り、コメント機能が活躍するところと、活躍できないサイトがあるので、何でもかんでもコメント機能を設置することは得策とは言えません。
設置を考えている人は、本当に設置する必要があるのかどうか今一度考えてみるといいと思いました。
Disqus(ディスカス)の設置方法
前置きは程々にして、早速Disqusをウェブページに設置する方法を紹介していきます。
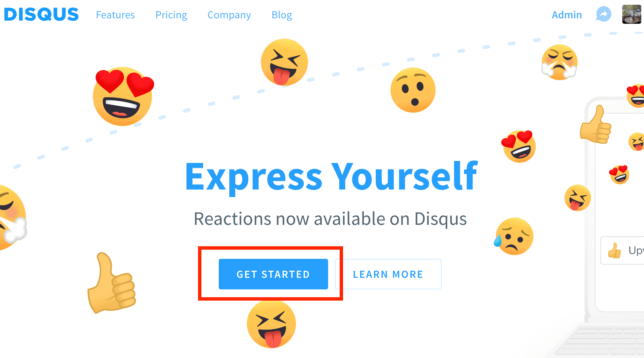
- Disqusにアクセスする
- 「GET STARTED」をクリック
- 「I want to install Disqus on my site」をクリック
- 必要情報を入力して、「Create Site」をクリック
- ヘッダーの「setting」をクリックして初期設定後、「Save」をクリック
- 左サイドバーにある「Installation」をクリック
- ページ下段「I don't see my platform listed, install manually with Universal Code」
- コードが用意してあるので、コピー。埋め込みたい箇所にコードを設置
- もう一つのコードを</body>の直前に設置
- 完了


website Nameは一度決めると変えられないのでご注意。

初期設定では「Website URL」と「Discovery」を触るといいと思います。
他の項目についてはそのままでいいです。
websiteURLに設置を考えているサイトを入力。まだできていない場合は空欄でもいいようです。
Discoveryはチェックを外します。チェックされていると、サイト内全体のコメントが表示されるようになります。それでもいいと言う方はチェックを入れておきましょう。

wordpressなどのCMSを利用していない場合はページ下段のボタンをクリックします。
そうすると設置すべきコードが表示されますので、それをサイトに埋め込んで終了です。
最後に
これでDisqusの設置が完了しました。
もしも自分でコメント機能を実装しようとすると、データベースを用意するところから始めないといけません。それはとてもレベルの高いことです。
今回非常に簡単にコメントを設置できて、非常に満足しています。
あとはコメントがつくくらいサイトの流入数を増やすだけです。
開発と集客を同時におこなうのは本当に大変です。
今回のようにできる部分は外部サービスに頼ることで集客に専念できるようになります。
どこを自分で作り、どこを外部サービスに頼るのかと言う思考力も付けていきたいところですね。
今の世の中、調べればある程度のものがすでに用意されていたりします。
以上です。何か不明点や、ブログ内に間違いがある場合はtwitterまでご連絡ください。