【Ruby on Rails5】RubyでGoogleサジェストAPIを利用する方法
Ruby on Rails5の勉強を進めています。なかなか難しいですが、一人で静かに続けていてもメリハリがないので、一旦自分の書いたものをまとめておこうと思います。
【Ruby on Rails5】RubyでGoogleサジェストAPIを利用する方法
「Ruby on Rails 5 超入門」
使用している参考書
Googleサジェストについて
GoogleサジェストAPIはGoogleが提供する検索候補キーワードを取得できるAPIです。
検索窓にキーワードを打ち込むと「検索候補」が出てきますよね。その候補を取得できるAPIです。使い方はアドレスバーに打ち込めば使うことができます。
アドレス例:
https://www.google.com/complete/search?hl=en&output=toolbar&q=%E3%82%AA%E3%83%AA%E3%83%B3%E3%83%94%E3%83%83%E3%82%AF形式はxmlです。
サジェストAPIのほかにubersuggest.orgというものがあります。
ubersuggestを使うと「あ~ん、A~Z」に関連するキーワードを網羅的に取得することができます。用途によって使うものを切り替えるといいと思います。今回やりたい事はサジェストAPIで十分なのでサジェストAPIを使っていこうと思います。
プログラムリスト
index.html.erb<h1>Ajax#index</h1>
<p>※Ajaxによるgoogleサジェスト取得サンプル。</p>
<p id="ajax">jQueryは動作していません。</p>
<table>
<%= form_tag({controller:'ajax', action:'data'}, remote:true) do %>
<tr><th>検索ワード</th>
<td><%= text_field_tag :input1 %></td></tr>
<tr><th></th>
<td><%= submit_tag "送信" %></td></tr>
<% end %>
</table>
<hr>
<div id="result">no information...</div><script>
$('#ajax').text('jQueryは、動作しています!')
</script>
<script>
var f = function(){
$.ajax({
type: 'GET',
url: '/ajax/data'
});
};
setTimeout(f, 600000);
f();
</script>
ajax.html.erb<!DOCTYPE html>
<html>
<head>
<title>Cards</title>
<%= csrf_meta_tags %><%= stylesheet_link_tag 'ajax', 'data-turbolinks-track': 'reload' %>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vis/4.21.0/vis.min.js"></script>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head><body>
<div class="card">
<%= yield %>
</div>
</body>
</html>
data.js.erbvar data = <%= @data %>;
console.log(data);
var result = '<table class="info">';
result += '<tr><th class="title">googleサジェスト取得テスト</th></tr>';
result += '<tr><td class="desc">googleサジェスト取得テスト</td></tr>'
data.toplevel.CompleteSuggestion.forEach(function(e){
result += '<tr><td class="item"><a href="https://www.google.com/search?q=' + e.suggestion.data + '" target="_blank">' + e.suggestion.data + '</a></td></tr>';
});
result += '</table>'
$('#result').html(result);
ajax_controller.erbclass AjaxController < ApplicationController
layout 'ajax'
require 'net/https' # この一行を追加する
def index
enddef data
if request.post? then
logger.info 'postテスト開始'
logger.info params['input1']
logger.info URI.escape('http://www.google.com/complete/search?hl=en&output=toolbar&q=' + params['input1'])
#logger.info URI.parse URI.encode 'http://www.google.com/complete/search?hl=en&output=toolbar&q=' + params['input1']
url2 = URI.escape('http://www.google.com/complete/search?hl=en&output=toolbar&q=' + params['input1'])
url = URI(url2)
https = Net::HTTP.new(url.host,443)
https.use_ssl = true
https.ca_file = 'GTE_CyberTrust_Global_Root.pem'
https.verify_mode=OpenSSL::SSL::VERIFY_NONE
https.verify_depth = 5
response = https.get(url)
@data = Hash.from_xml(response.body).to_json.html_safe
#logger.info @data
else
url = URI('https://www.google.com/complete/search?hl=en&output=toolbar&q=%E6%B2%B3%E9%87%8E')
https = Net::HTTP.new(url.host,443)
https.use_ssl = true
https.ca_file = 'GTE_CyberTrust_Global_Root.pem'
https.verify_mode=OpenSSL::SSL::VERIFY_NONE
https.verify_depth = 5
response = https.get(url)
@data = Hash.from_xml(response.body).to_json.html_safe
#logger.info @data
end
endend
routes.rbRails.application.routes.draw do
get 'ajax/index'
get 'ajax',to:'ajax#index'
get 'ajax/data'
post 'ajax/data'end
コントローラー名はajaxで作成しています。
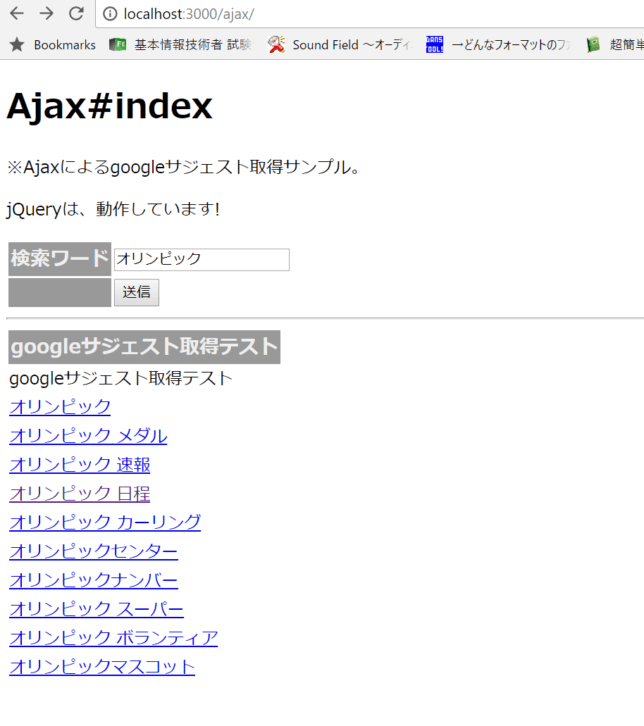
画面

検索ワードに文字を打ち込むと、画面下部にxmlの結果が表示されます。リンクも貼られるようにしたので、クリックしたら別タブでその文字の検索を見ることができます。
所感
結構苦戦しましたが、非同期で検索結果を取得することができましたね。
とりあえず自分はおむすびみたいなツールを作成したいと思っているので、また一歩進んだという感じです。早く公開できるくらいまで持っていければなと思います。
[adsense]











