vis.jsの使い方・表示方法について
html上にカッコいいネットワーク図を載せたいと思うときがあります。vis.jsを使えばインタラクディブなネットワーク図を簡単に作成することができて便利です。
vis.jsの使い方・表示方法について
vis.jsについて
vis.js公式サイトにてライブラリを取得するだけでかっちょいいネットワーク図を描画することができます。ネットワーク図以外にもタイムライン図や3Dの座標図などを描画することができます。
先日公開したwebサービス「ちえのわ!」でも使わせてもらっております。
サンプル
サンプルコード
<!doctype html>
<html>
<head>
<title>Network | Basic usage</title><script type="text/javascript" src="../../dist/vis.js"></script>
<link href="../../dist/vis-network.min.css" rel="stylesheet" type="text/css" /><style type="text/css">
#mynetwork {
width: 600px;
height: 400px;
border: 1px solid lightgray;
}
</style>
</head>
<body><p>
Create a simple network with some nodes and edges.
</p><div id="mynetwork"></div>
<script type="text/javascript">
// create an array with nodes
var nodes = new vis.DataSet([
{id: 1, label: 'Node 1'},
{id: 2, label: 'Node 2'},
{id: 3, label: 'Node 3'},
{id: 4, label: 'Node 4'},
{id: 5, label: 'Node 5'}
]);// create an array with edges
var edges = new vis.DataSet([
{from: 1, to: 3},
{from: 1, to: 2},
{from: 2, to: 4},
{from: 2, to: 5},
{from: 3, to: 3}
]);// create a network
var container = document.getElementById('mynetwork');
var data = {
nodes: nodes,
edges: edges
};
var options = {};
var network = new vis.Network(container, data, options);
</script></body>
</html>
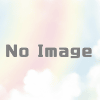
公式サイトにあるサンプルコードです。
実行すると以下のような画面が出力されます。
レイアウトを動的に試すことができるサンプルコード
以下は私がノードとラインのデザインを決める際に使用したサンプルコードです。
<!doctype html>
<html>
<head>
<title>Network | Basic usage</title><script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/vis/4.21.0/vis.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/vis/4.21.0/vis.min.css" rel="stylesheet" type="text/css" /><style type="text/css">
#mynetwork {
width: 600px;
height: 400px;
border: 1px solid lightgray;
}
</style>
</head>
<body><p>
Create a simple network with some nodes and edges.
</p><div id="mynetwork"></div>
<script type="text/javascript">
// create an array with nodes
var nodes = new vis.DataSet([
{id: 1, label: 'Node 1'},
{id: 2, label: 'Node 2'},
{id: 3, label: 'Node 3'},
{id: 4, label: 'Node 4'},
{id: 5, label: 'Node 5'}
]);// create an array with edges
var edges = new vis.DataSet([
{from: 1, to: 3},
{from: 1, to: 2},
{from: 2, to: 4},
{from: 2, to: 5},
{from: 3, to: 3}
]);// create a network
var container = document.getElementById('mynetwork');
var data = {
nodes: nodes,
edges: edges
};
var options = {
autoResize: true,
nodes: {
shape: 'dot', // ノードの形をellipseからdotに
size: 15, // ノードの大きさ
highlight:"purple",
color: "skyblue" // ノードカラー
},
edges: {
arrows: 'to', // エッジに矢印を付けて有向グラフにする
smooth: true // falseにするとエッジが直線になる
},layout: {
hierarchical: {
enabled: false,
nodeSpacing: 425,
blockShifting: false,
edgeMinimization: false,
sortMethod: "directed"
}
},
configure: {
enabled: true,
showButton: true
},
physics:{
enabled:true
},
};
var network = new vis.Network(container, data, options);
</script></body>
</html>
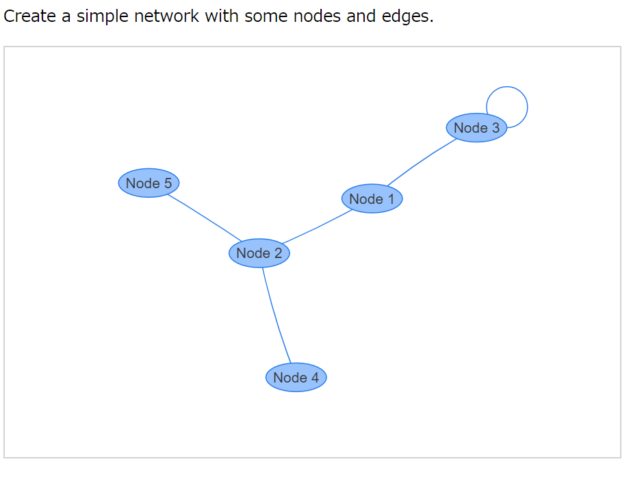
設定画面は英語ですが、ノードの色や形、エッジのデザイン、クリックした際の動作を動的に画面や出力することができます。ソースコードでoptionをいじって上書きして画面で確認して・・・という手間を省くことができます。
自分なりに見やすいオプションを見つけていただければと思います。
最後に
vis.jsの表示までのサンプルコードは多くありますが、オプションをいじっているようなサンプルコードを公開している人は少なく感じました。
表示までいければいいと考える人が多いのかもしれませんが、見た目はやっぱり重要だと思います。
以上です。
読んでいただきありがとうございます。