Worepressのブログに「このサイトは安全ではありません」と出ていて対処した際の備忘録
ブログを運営している方で、アドレス欄の部分に「このサイトは安全ではありません」とでていないでしょうか。
もし出ていればそれはSSL化が完了していないということです。
やっとブログの設定もひと段落したのにまだあるのかぁとお思いになる方もいるでしょう。
SSLってなんだよ!という感じですが、SSLって何?というところから書いていこうと思います。
また難しい単語が出てきたなと思うかもしれませんが、作業自体はそんなに難しくないはずなのでご安心ください。
参考サイトも多くありますし、「SSL化 Wordpress」で検索すれば具体的な方法は沢山でてきますのでご安心ください。
それにしてもこのSSL化、対処しなくても特に問題はないようです。
問題ないなら設定いじるの怖いし別にほっといてもいいかもしれませんが、
「このサイトは安全ではありません」という文面が威圧的で気に入らなかったので解決していこうと思います。
同じように解決しようと思っているかたがいましたら参考になれば幸いです。
ブログに「このサイトは安全ではありません」と出ていて対処した際の備忘録
そもそもSSL化とは?
SSL(Secure Sockets Layer)
・お手持ちのPCとサーバー間の通信データを暗号化することができる。
・要するに第三者からのデータの改ざん、盗難を防ぐことができる。
・逆に言うとSSLを使っていないサイトはデータを盗まれる可能性があるため、SSL化されていないサイトで個人情報やクレジットカード情報を入力するのは控えたほうがいい。
・SSL化されているサイトはアドレスが「https://」から始まる。
詳しい説明は下記サイトがわかりやすくまとめてくれていました。
要するにサイトに個人情報を入力するような場合があるwebサービスはSSL化されていないと悪意ある第三者に情報を抜かれちゃいますよということらしいです。
ブログは閲覧者側が個人情報を入力することがないので、必ずしもSSL化しておく必要はありませんね。
SSL化されていないと安全ではないという評価がされるかも
ですがそれも既にひと昔前の話になりつつあります。
検索された際や、サイトにたどり着いたときに大きく「安全ではありません」と表示されることが多くなりました。
ちょっとやりすぎな気もしますが、それだけ閲覧者を狙った悪質なサイトが増えているということでしょう。
SSL化していないとその気がなくても「悪質かもしれない」と評価されかねません。
まだ対策をしていない方は早めの行動をおススメします。
手順
さっそく具体的な手順を書いていきます。
私はxserverを使っているのでそれをもとにするのでご了承ください。
別のサーバーを使っている方は、サーバー名を入れつつ検索すればSSL化についての情報は手に入ると思います。
1まずはバックアップ
なにはともあれ作業の前にバックアップをとりましょう。
私は「UpdraftPlus Backup/Restore」でバックアップをとりました。
(プラグインの検索で出てくると思います)
バックアップをとったらさっそく次の作業に進みます。
2xserverでSSLサーバ証明書の発行
バックアップが完了したらいったんワードプレスの管理画面からは離れ、xserverの管理画面にログインします。
ログインをしたら「契約関連」→「契約情報」→サーバパネル「ログイン」
↓
サーバーパネルにログインしたら「ドメイン」→「SSL設定」
↓
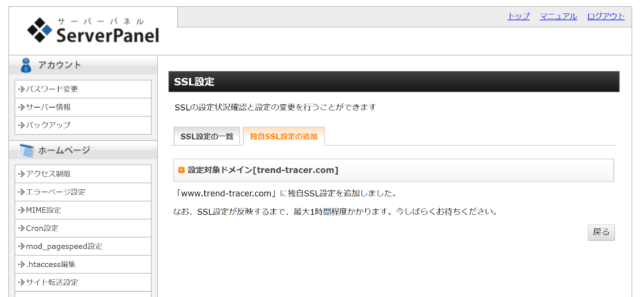
ドメイン名を選んだら「独自SSLの設定」を選び、1時間ほど待ちます。
私の場合30分ほどで完了しました。
完了後は以下のような画面になります。
ここまで完了したら自分のブログへアクセスしてアドレスの部分を「https://」へ書き換えてみて下さい。
その状態でブログが見れればokです。
xserverの管理ページはまた使うので消さないで置いてください。
WordPressの設定からURLを変更
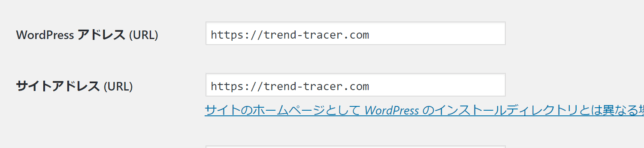
WordPressの「設定」→「一般」からURLの変更をおこなっていきます。
内部リンクはSearch Regexでhttpsに再設定しなおす。
※ここの作業ですが、手順を間違えると戻すのが非常に困難になってしまいますので慎重に作業してください。
まずワードプレスのプラグイン追加の画面で「Search Regex」を検索し、インストールします。
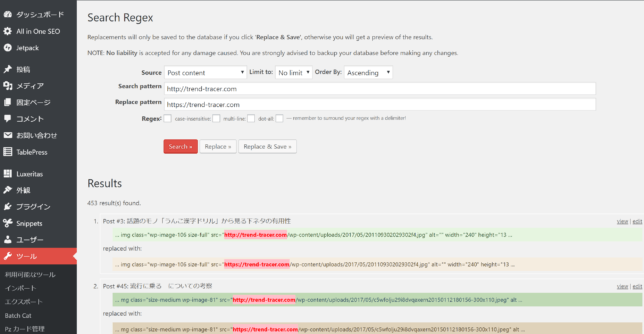
有効化するとワードプレスの「ツール」に「Search Regex」が追加されます。
Search patternとReplace patternへhttpのサイトアドレスとhttpsのサイトアドレスを入力します。
そうしたら赤色[Search]ボタンを押しましょう。
そうすると置換されるサイトのアドレスがずらっと並びます。
一つでもいいのでhttpsのアドレスをコピーして、別タブでコピーしたアドレスにアクセスしてみましょう。正常に表示されればokです。
もしこの段階で表示がうまくされなければ何かしらの間違いがありますので、Replace patternを見直してみてもう一度Searchしてみてください。
入念にチェックして、よろしければ、真ん中のReplaceを押して下さい。
httpのページはリダイレクト設定
設定はまだ続きます。
httpのページですが、まだ広大なネットの海に公開されている状態です。
httpのページに来た人が自動でhttpsのページに飛ばされるように設定しましょう。
xserverの管理画面に戻り、今度は左カラムの「ホームページ」→「.htaccess編集」を押します。
ドメインを選択して、.htaccess編集を選び、以下のコードに差し替えます。
注意点としては、すでに書かれているコードをすべてコピーしてメモ帳で保管しておいてください。
これで差し替え後、何か問題があったとしても、メモ帳から元のコードへ差し替えればいつでも元に戻すことができます。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule># BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule># END WordPress
これでhttpのアドレスに来た人もhttpsのサイトへ誘導されるようになりました。
Search Consoleにhttpsのページを設定しておく
閲覧者側への設定はこれで完了ですが、PV数などの管理者のための設定をしていきます
まずはSearch Consoleを開き、「プロパティを追加」のボタンを押します。
その後、アドレスにhttpsから始まる自分のブログのアドレスを入力します。
プロパティの追加ですが、「https://www」から始まるものと、「https://」から始まるものの2種類を登録するのを忘れずに。
登録が完了したらそれぞれにサイトマップを送信しておきます。
左カラムの「クロール」→「サイトマップ」を選び、ご自分のサイトマップを登録しておきます。
ターゲティング地域の設定などが残っていますが、ひとまずSearch Consoleの設定は以上です。
Googleアナリティクスの設定をhttpsにする
最後にアナリティクスの設定をしておきます。
ログインをしたら画面左下のギアマーク(設定)を押して、
「プロパティ設定」を押します。
その後出てくるデフォルトのURLのところが[http]になっていると思うので、[https]へ変更してください。
安全な通信になっていることを確認して作業完了
以上で一通りの作業完了です。
お疲れ様でした。
やってみれば簡単なものですが、初めてやるとなるとなかなか進まず、時間がかかったと思います。
あとはhttpのアドレスがhttpsへ飛ばされることを確認して、なん記事か正しく表示されるのかどうかの確認をしておいてください。
最後に
SSL化についてですが、これを設定しているから何か有利になるかといわれると、そういうものではありません。
ですがこの先SSL化していることで何かしらのプラス評価がされることもあると思われます。
「安全ではない」と言われることが不本意ではありますが、こればかりはGoogle先生に従うしかないようです。
以上です。
読んでいただきありがとうございます。
[adsense]




















ディスカッション
コメント一覧
まだ、コメントがありません