AMPページを無効化した後はredirectionを使ってAMPページを正規化する

SEOで有効と言われていたAMPページですが、ショートコードが動かなかったりキャッシュの更新が面倒だったりしてデメリットの面が目立っていました。
そんな中、AMPがSEO的に優遇されるのを廃止したとGoogleが発表され、そろそろAMPページを残しておく理由もなくなったと考えています。
そのため弊ブログはAMPを無効化しました。
AMP化自体はプラグインやテーマに組み込まれているためやろうと思えばすぐに実装できますが、無効化する時にはAMP用のURLを正規ページにリダイレクトする必要があります。
今回はこのリダイレクトの設定に関して備忘としてエントリしておこうと思います。
①AMPを無効化する
AMP化をプラグインで実装している人やテーマにデフォルトでついている機能で実現している人など色々いるでしょう。
基本的にAMPの無効化はプラグインの停止や無効化ボタンでおこなえます。
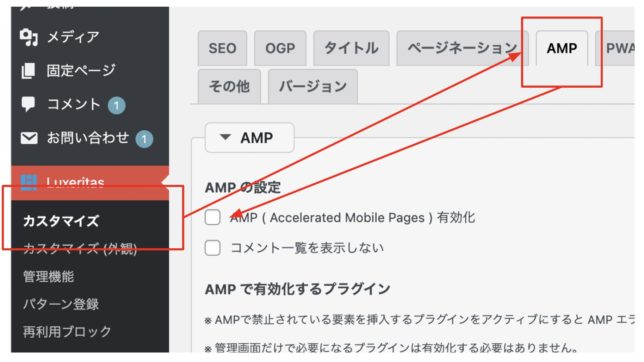
私の場合、「Luxeritas Theme」を使っていたので[カスタマイズ]>[AMP]>「AMP有効化」のレ点チェックを外しました。

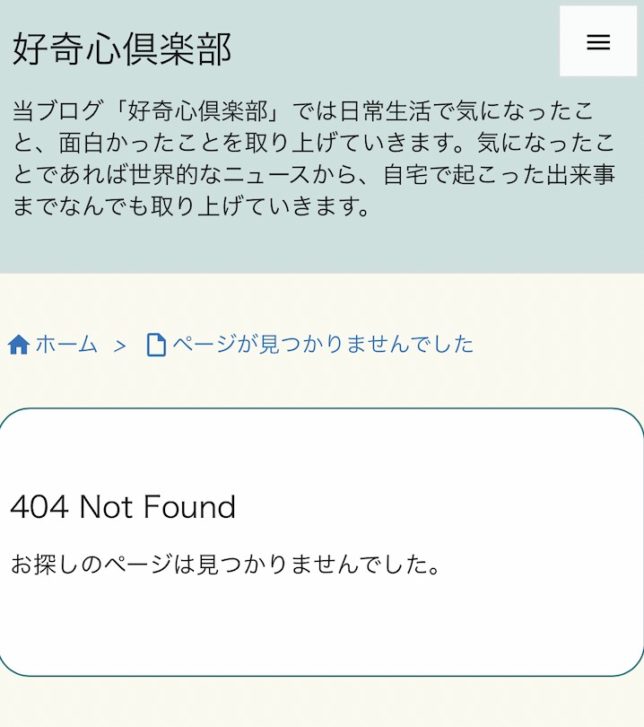
AMP用のURLが404ページになる
AMPを無効化するとAMP用のURLが404ページへなります。
これが大きな問題で、Google検索から流入してくる人にも404ページを見せてしまうことになります。
これを防ぐために、AMPを無効化する際はリダイレクトが必ず必要になります。

404ページになったAMP用ページから正規ページへリダイレクトをする
404となったAMP用URLのリダイレクトには「Redirection」というプラグインを利用しました。
インストールの方法などは割愛しますが、以下を参考にしてみてください。
参考:Redirectionプラグインの使い方(リダイレクトの管理)
「Redirection」はCSVでリダイレクトの設定を一括でおこなうことができます。
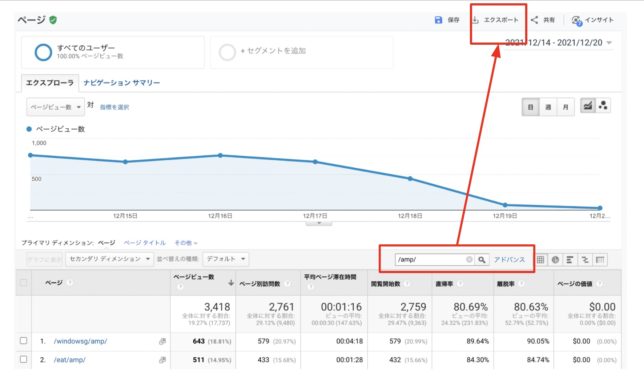
まずは流入のあるampページをアナリティクスで確認しましょう。
「Luxeritas Theme」では、ampページはスラッグの末尾が/amp/となっているのでそのように検索しましょう。
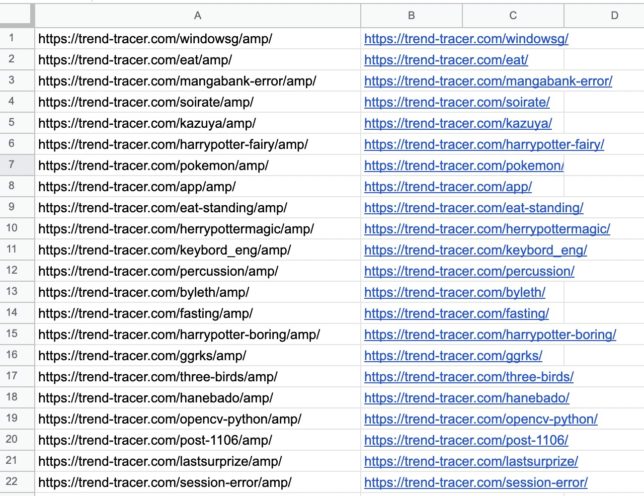
スプレッドシートでエクスポートをして、A列にAMPのURL、B列に正規ページのURLが並ぶように加工します。

ampのページはお使いのプラグインやテーマによって違うと思うので、ここはよしなにデータ整形してください。

整形したら、そのシートをCSV(カンマ区切り)でダウンロードしてください。
「Redirection」にCSVをインポートしてリダイレクトが設定されたかどうか確認する
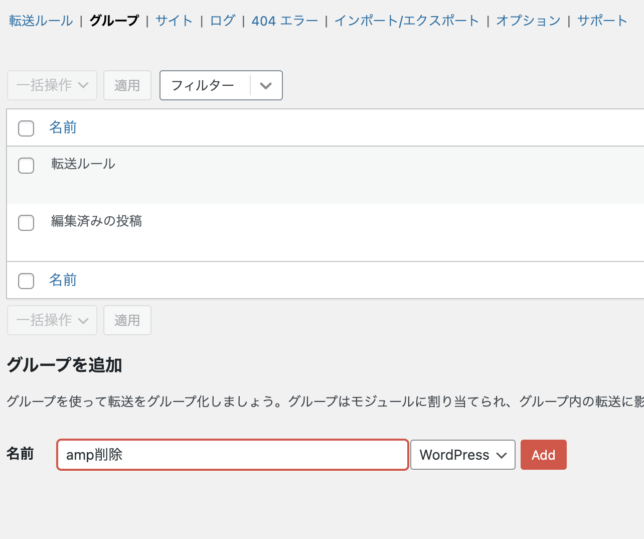
Redirectionが追加できたらまず「グループを追加」します。
すでにリダイレクトの設定がある場合、今回のAMPのリダイレクトに関する設定と一緒にしてしまうと管理が面倒です。
そのためAMP用のグループを作りましょう。
今回は「AMP削除」というグループを作成しました。

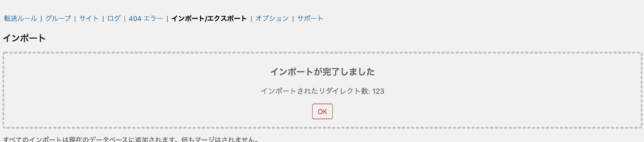
グループが作成できたら作成したCSVをインポートします。
インポート先は作成した「amp削除」を選択しましょう。



インポートが完了したら、もうリダイレクトがかかるようになっているはずです。
試しにAMPページのURLへアクセスしてみましょう。
リダイレクトが正常にされて、ページが問題なく表示されればOKです。
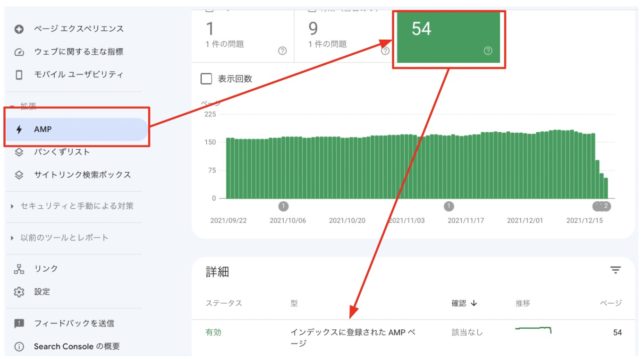
サーチコンソールでもAMPのURLリストは取得可能
今回はアナリティクスを使ってAMPのURLリストを作成しましたが、サーチコンソールからもAMPのURLリストを取得可能です。
サーチコンソールの左カラムから「AMP」を選び、「有効」を選び、「インデックスに登録されたAMPページ」をクリックします。
そうするとインデックスされたURLが並びますので「エクスポート」を選んでください。