Contact Form7で問い合わせページが不正利用されたのでスパム対策を見直した【recaptcha v3の導入】

弊ブログでは問い合わせページを「Contact Form7」で作成していたのですが、ある時Xserver様からメールが来ました。
メールの内容はというと、簡単に言うと「弊ブログの問い合わせページがスパム利用されているため、アクセス制限を加えました」というものでした。
「Contact Form7」を不正に使ったスパムメール配信行為についてはxserverからも注意喚起のページができています。
https://www.xserver.ne.jp/news_detail.php?view_id=7118
故意ではなかったにしろ、自分のサイトが悪事に利用されてしまったことは本当に反省しています。
今回は不正利用された後、対策を講じましたのでその方法を備忘録として残しておきます。
これから問い合わせページをブログに設置したいと思っている人は参考にしてみてください。
自分の問い合わせフォームからスパムメールが送られていた
弊ブログの問い合わせページからスパムメールが送られているという通報がxserverからありました。
その時対応したことについては別の記事にしていますので聞いなる方はそちらをどうぞ。
詳細は割愛しますが、対策として問い合わせページを削除しました。

自分のブログが悪用されていたと思うと申し訳ない気持ちでいっぱいです。
当時は対応方法もよくわからなかったのでとりあえずフォームを削除しました。
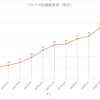
フォーム経由で問い合わせを受けることもありませんが、このブログもだいぶ流入が増えてきたので窓口が機能していないのは問題だと思い、再設置することにしました。
ただ設置するだけではまた悪用されて終わりですので、今度はしっかり対策した上でフォーム設定していきます。
調べたところによると、recaptureというものを導入すればいいとのことでしたので以下の記事を参考に進めていきます。
【簡単設定】Contact form 7の迷惑メール対策-recaptcha v3の設置について
Contact Form7でお問い合わせページを作成する
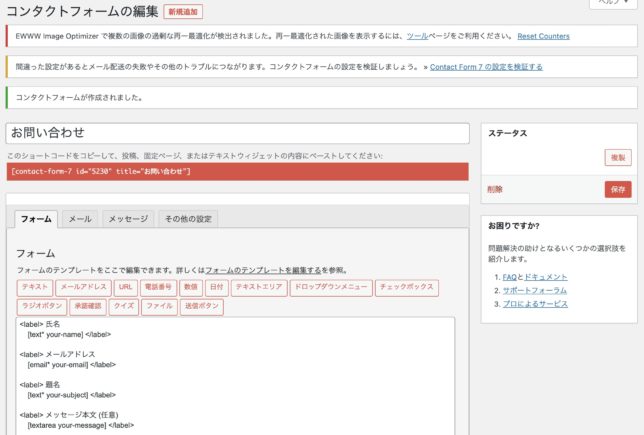
[新規追加]を押して作成します。
[フォーム]はそのままでOKです。

[メール]の設定は「メール (2) を使用」にレ点を入れます。
メール(2)は問い合わせをした人へ送られるサンクスメールのような役割です。
私は以下のように設定しました、参考にどうぞ。
※このメールはシステムからの自動返信です。
[your-name] 様
━━□■□ お問い合わせ内容 □■□━━━━
[your-subject]
メッセージ本文:
[your-message]
━━━━━━━━━━━━━━━━━━━━━━
基本的には、3営業日以内に返信するようにしております。
お問い合わせいただいた内容によっては、返信できかねることもあります。
ご了承ください。
このメールは _site_title のお問い合わせフォームから送信されました
好奇心倶楽部
管理人(sensiki)
メールアドレス:sensiki1007@gmail.com
twitter:https://twitter.com/trend_tracer
仕事の依頼などは、メールアドレス・またはtwitterのDMまでお願いいたします。
あとはショートコードを固定ページに貼り付けて完了です。
わからないことがあったら以下の記事を参考にしてみるといいでしょう。
わかりやすいと思います。
【簡単】Contact Form 7(WordPressお問い合わせフォーム設置)の使い方徹底解説
reCAPTHAを導入する
Google reCAPCHAをブログに導入することでスパムに利用されるのを防ぐことができます。
導入するためにはGoogle Cloud Platformから「reCAPTCHA Enterprise API」を有効化する必要があります。
無料で利用できるので、ContactForm7を使っている人は全員設定したほうがいいでしょう。

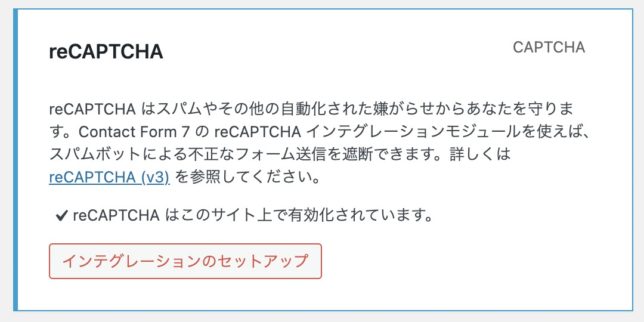
設定も終えて、有効化できたらWPの設定画面に戻り「お問い合わせ」から「インテグレーション」を選びます。

reCAPTCHAのセットアップに進みます。
先程の有効化の画面で、2つのキーを発行してもらっているのでそれをインテグレーションのセットアップ画面に入力しましょう。

これでreCAPTCHAの導入は完了です。
お疲れさまでした。
reCAPTCHAのロゴを消す

reCAPTCHAの設定をすると画面の四隅にロゴが表示されるようになってしまいます。
意外と目立ちますし、邪魔なので消してしまいましょう。
消すこと自体はとても簡単です。
CSSを1行追加するだけ!
簡単ですね。
以下のCSSを追加しちゃいましょう。
.grecaptcha-badge { visibility: hidden; }
するとロゴマークが消えました。