
森博嗣のブログ「店主の雑駁」が2019年12月を持って終了
森博嗣さんと言えばミステリー小説作家ですが、ブログ「店主の雑駁(ざっぱくと読むそうです)」 ...

はねバドが歴史に残るスポーツ漫画になるかもしれない
バドミントン漫画のはねバド。これを書いている現在12巻まで発売されていますが、進むにつれて ...

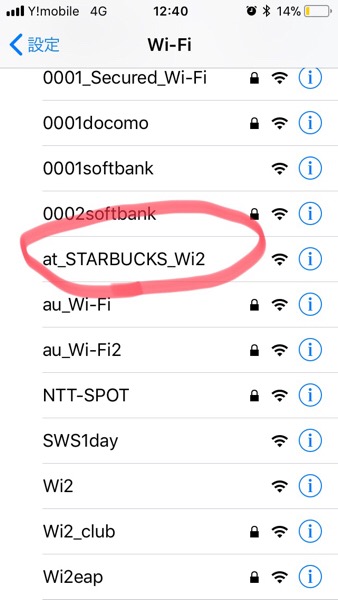
スターバックスで無料wifiがつながらない場合の対処法
スターバックスでは無料で使えるwifiスポットが設定されています。 自分でも接続が確認でき ...

ブログのPV数「1」を見たときの感動を忘れないために
ブログを始めて半年と少し経ちました。 そんなに続かないだろうと思っていたのですが、半年続け ...

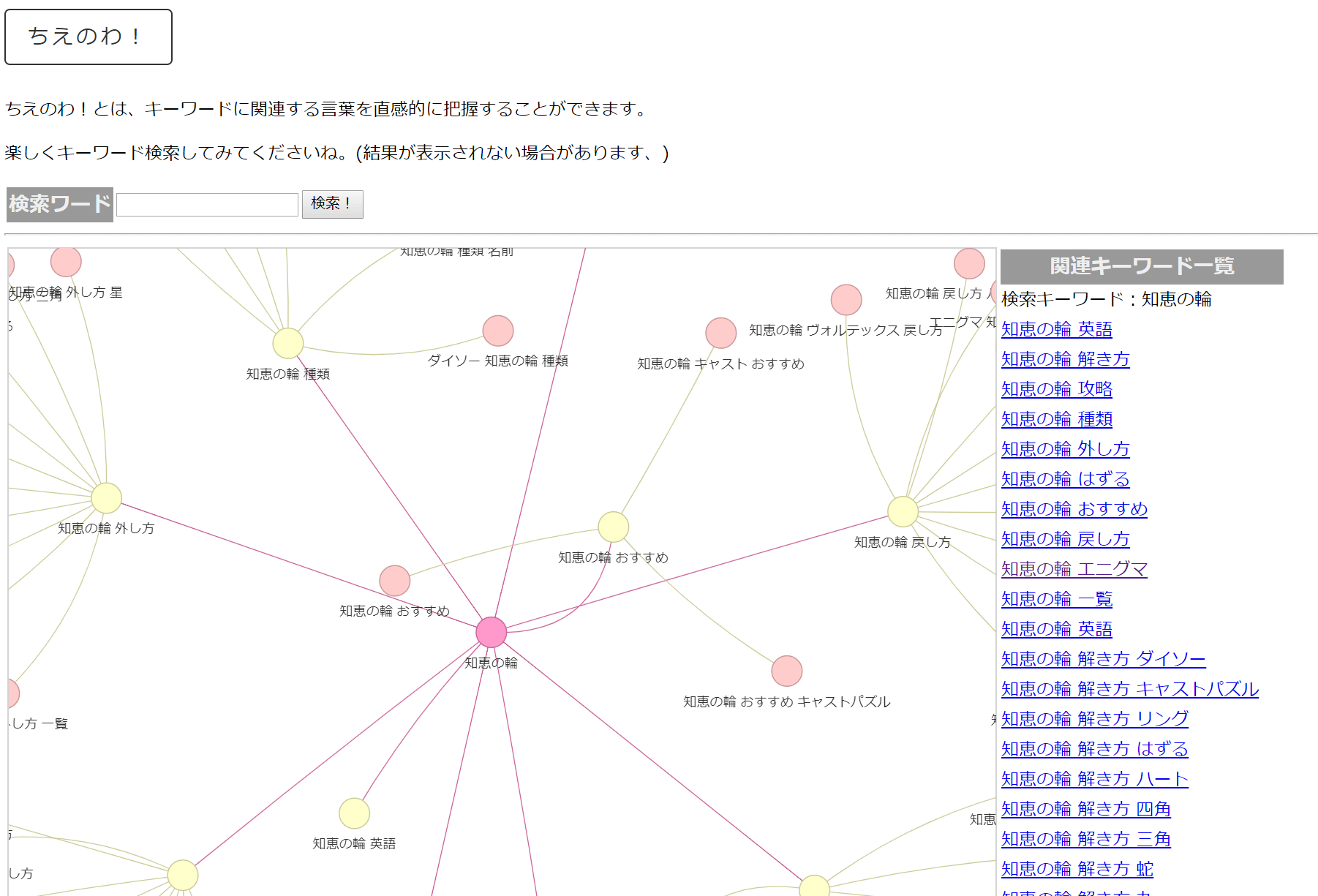
キーワード選定検索サービスを作り、使ってみて気づいたこと
「ちえのわ!」というキーワード検索サービスを公開して2週間が立ちました。 自分で作ったwe ...

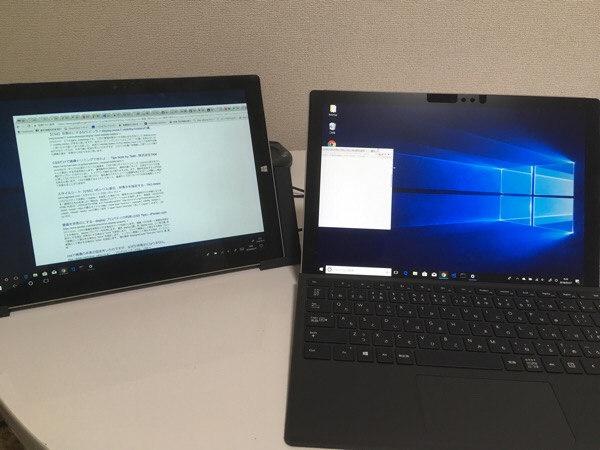
買い替えた後のSurfaceを簡単にサブディスプレイとして活用する方法
先日PCを買い替えました。 古いPCを下取りにだすのもいいですが、せっかくなのでサブディス ...

【ネタバレあり】既プレイでもアニメペルソナ5を楽しみな理由
おはようございます。 アニメ、「ペルソナ5」のPV第2弾が公開されました。ゲームを楽しんだ ...

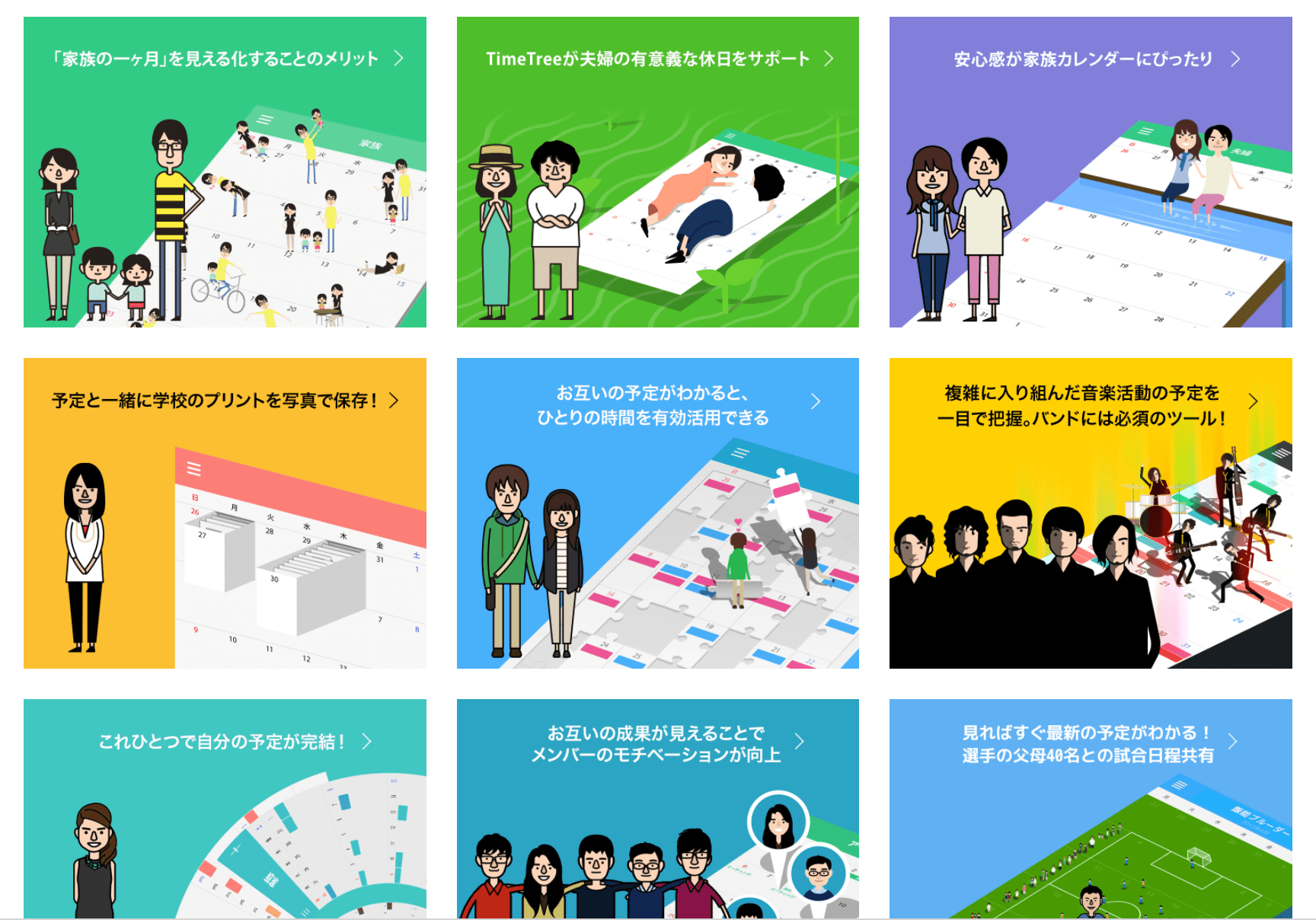
「Time Tree」を使ってみた。これは仲良しカップル御用達のアプリ!
「いつ遊びに行く?」「この日は空いてない」こんなやり取りした経験はありませんか?どこかに誘 ...

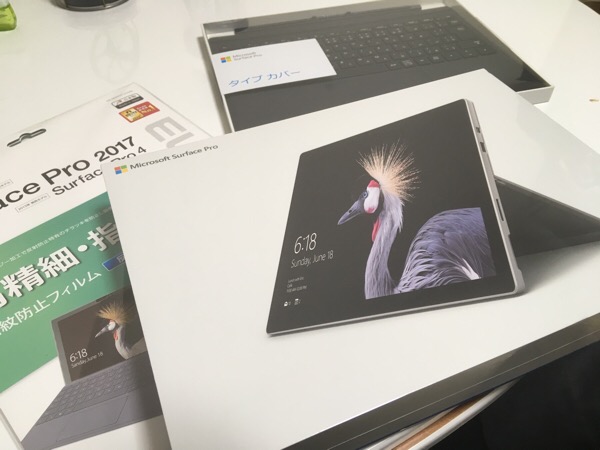
SurfacePro3からSurfacePro(5代目)へ買い替えました、買ってよかったです。
長年愛用してきたSurfacePro3ですが、バッテリーの劣化が原因かなにかで頻繁に電源が ...

Surface Pro(第5世代)の開封と、Surface Pro3との外観比較
Surface Pro3の充電ができなくなったのでSurface Proへ買い替えました。 ...